Where Not to Apply Margins and Padding in Bootstrap Structures
4.9 (395) In stock

I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

css - Bootstrap 4 - margin 0 does not work - Stack Overflow

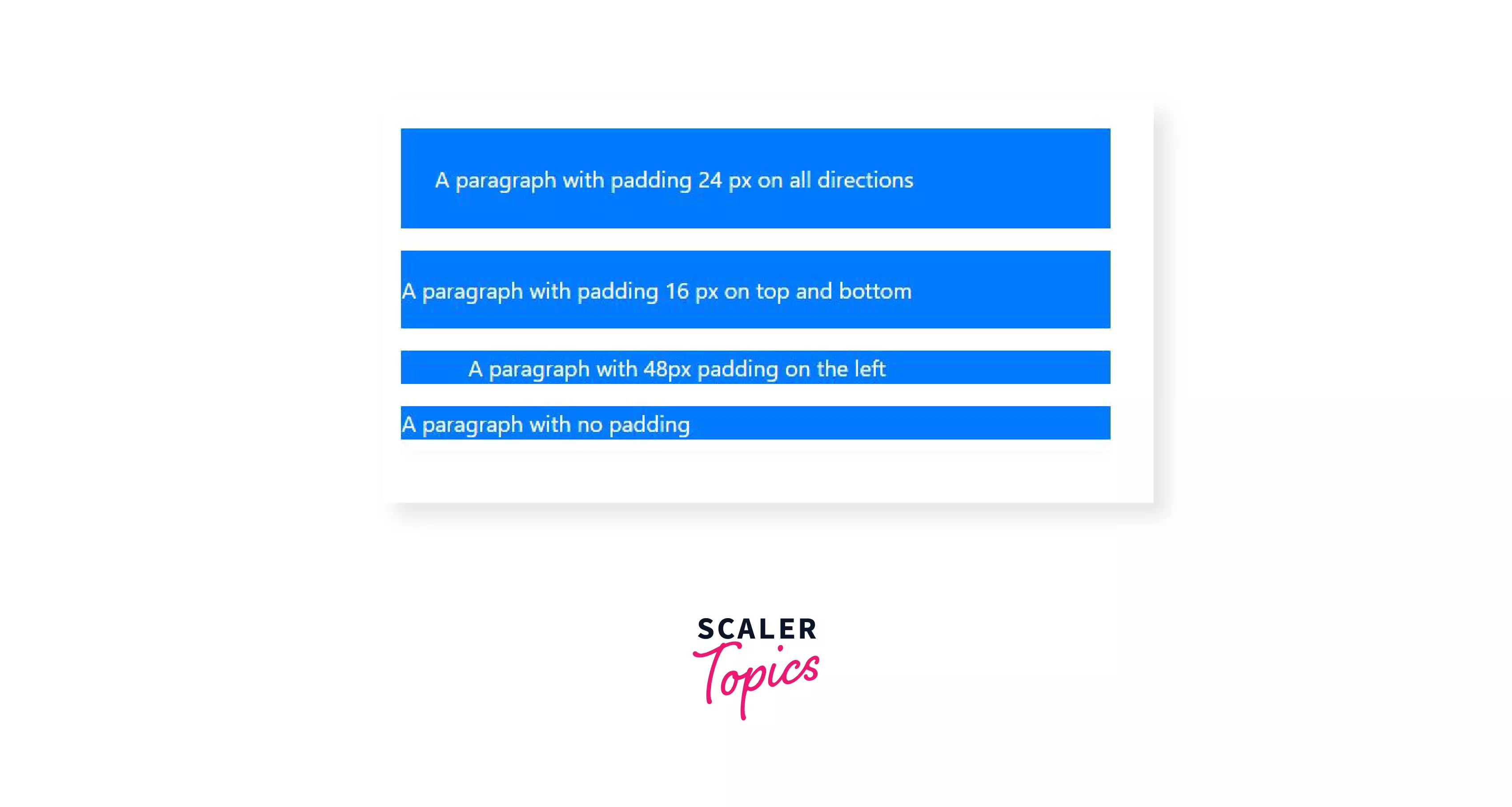
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

css - Spacing and padding / margin in bootstrap row - Stack Overflow

html - Bootstrap css fixed header no space - Stack Overflow

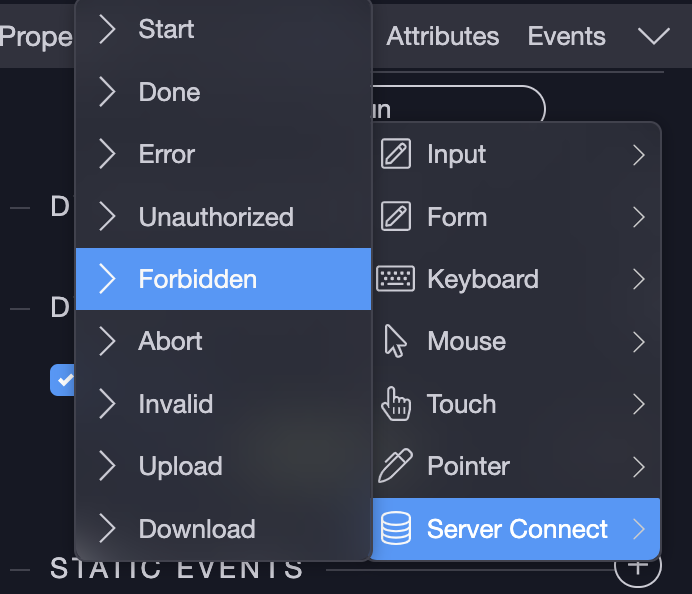
New Responsive: Padding and Gap Controls - New features - Bubble Forum

Bootstrap Spacing Utilities Tutorial with Examples

Grid Layouts In Web Design: 6 Rules Of Thumb

All Time - Wappler Community

What Is Bootstrap? An Introduction to the Popular Web Development
html - Position:Fixed; adding a small amount of blank space below it - Stack Overflow
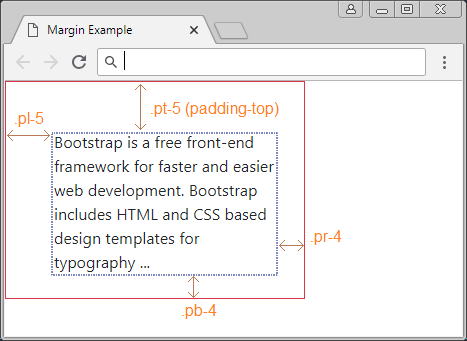
Margin vs Padding. When designing a website two of the CSS…, by Isaac Chavez
The complete guide to PCB pad :types, size, spacing, repair and comparison - IBE Electronics
Found the SF Pro Rounded font with fixed padding to whoever needs it : r/oneui
forms - Fixed width for buttons or proportional with the text
 PINK Victoria's Secret, Intimates & Sleepwear, Vs Pink Lace Halter Bralette Size S Aac Blue New
PINK Victoria's Secret, Intimates & Sleepwear, Vs Pink Lace Halter Bralette Size S Aac Blue New Grip Spacer - Smooth Wall Speedplate - Mr. Manhole
Grip Spacer - Smooth Wall Speedplate - Mr. Manhole Cosmic Kids Yoga
Cosmic Kids Yoga- Vitality Women's Cozy Zip curated on LTK
 Women'S Pants Plus Size Floweek Women'S Flare Pants High Waisted
Women'S Pants Plus Size Floweek Women'S Flare Pants High Waisted Comprar Anillo de apertura BAMOER de Plata de Ley 925 con Koi rojo, anillo ajustable con pez de la suerte para mujer, regalo de cumpleaños, joyería fina
Comprar Anillo de apertura BAMOER de Plata de Ley 925 con Koi rojo, anillo ajustable con pez de la suerte para mujer, regalo de cumpleaños, joyería fina